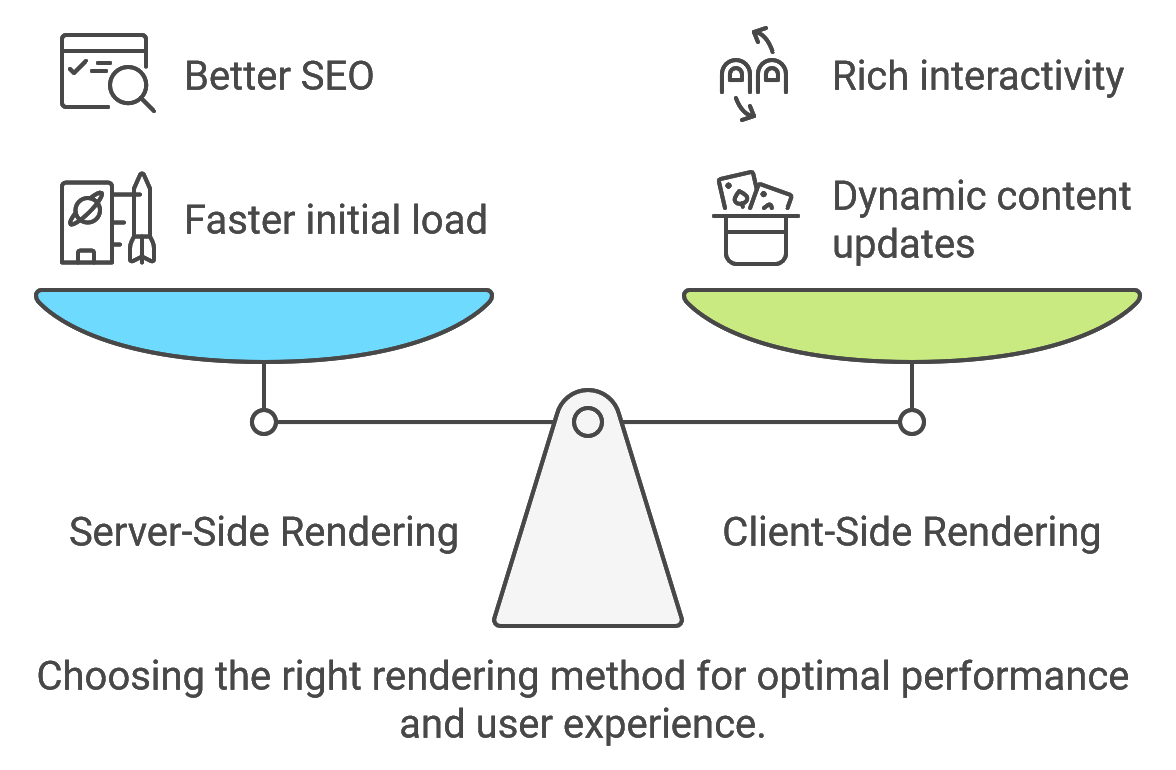
As web development continues to evolve, delivering fast and efficient user experiences remains a top priority. Developers often face a decision about how to render web pages, typically choosing between Server-Side Rendering (SSR) and Client-Side Rendering (CSR). While both approaches aim to load content dynamically, they differ in how and where the rendering occurs. Knowing which one to use—and when—can significantly impact website performance, user experience, and even SEO.
In this post, we’ll break down the concepts of SSR and CSR, explore the advantages and disadvantages of each, and help you understand which approach may be best for your web development needs.
What is Server-Side Rendering (SSR)?
Server-Side Rendering, or SSR, is the process of generating HTML for a web page on the server and sending it to the browser as a complete, fully-rendered HTML document. When a user requests a page, the server renders it, processes any necessary data, and sends the fully assembled HTML back to the client. This approach is widely used in traditional websites and many modern frameworks.

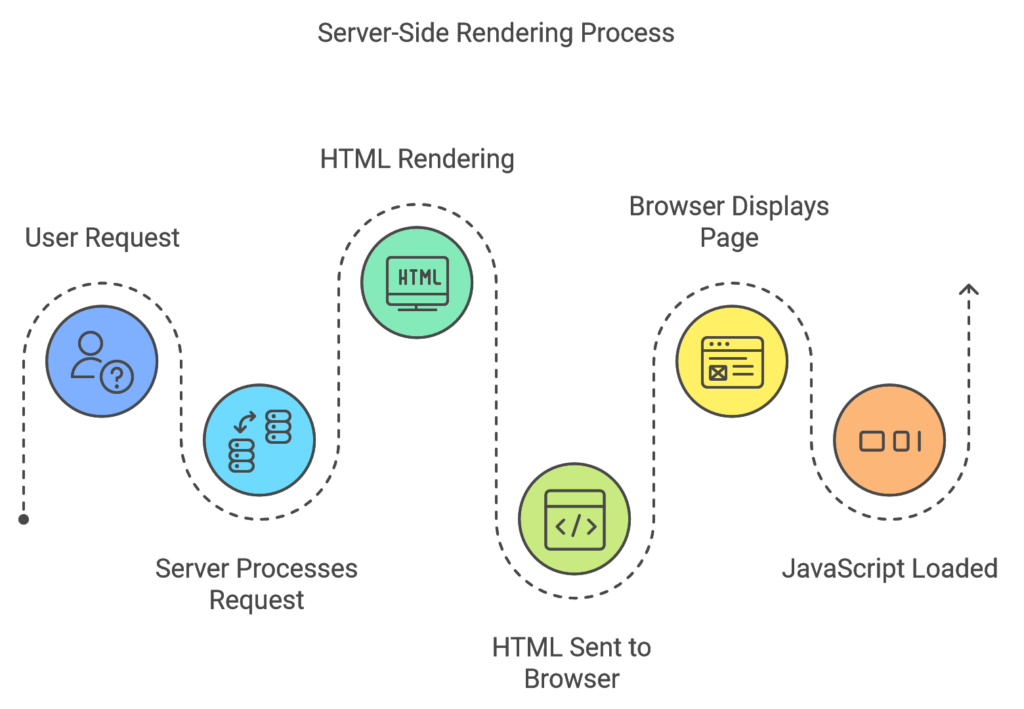
How SSR Works:
- A user makes a request to a web server for a particular page.
- The server processes the request, retrieves data from the database, and renders the HTML for the page.
- The server sends the rendered HTML to the client’s browser.
- The browser displays the page, and JavaScript code is loaded and run as needed for interactivity.
Advantages of SSR
- Faster Initial Page Load: Since HTML is fully rendered on the server, users see a complete page as soon as it loads. This is particularly beneficial for the first-page load or for users with slower devices.
- SEO-Friendly: SSR makes content more accessible to search engine crawlers, as all essential content is available immediately without requiring JavaScript to run on the client.
- Consistent Performance on Low-Powered Devices: Because the server does most of the heavy lifting, SSR can reduce the processing demands on the client device, providing a smoother experience for users with low-powered devices.
Disadvantages of SSR
- Higher Server Load: Since the server renders every page for each request, SSR can increase the load on the server, especially under high traffic.
- Slower Navigation Between Pages: For SSR applications, navigation between pages often requires a new page load, which can be slower than the seamless transitions possible with CSR.
- Complexity with Dynamic Content: Managing and rendering dynamic content on the server can be more challenging and may increase response times for personalized content.
What is Client-Side Rendering (CSR)?
Client-Side Rendering, or CSR, renders the HTML in the browser, rather than on the server. In CSR, the server typically sends a minimal HTML file and a JavaScript bundle, and the browser uses JavaScript to dynamically build the page content. Frameworks like React, Vue, and Angular are often used for CSR, where JavaScript is heavily utilized to control the rendering.

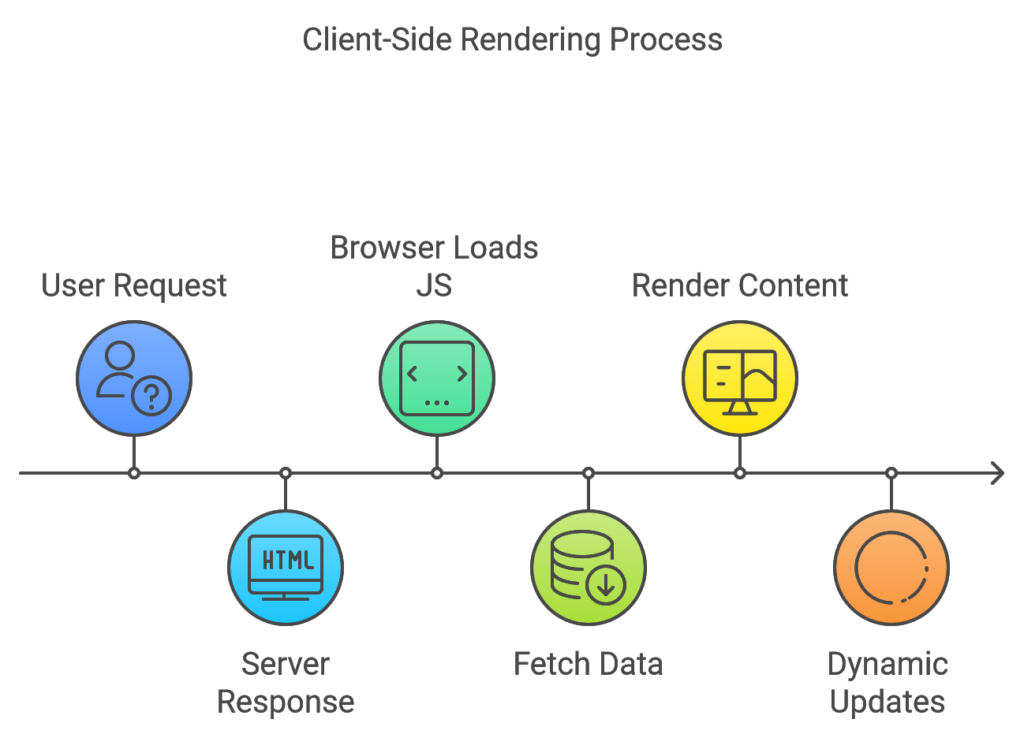
How CSR Works:
- A user makes a request to a web server.
- The server sends a lightweight HTML file along with a JavaScript bundle to the browser.
- The browser loads the JavaScript, which fetches data and renders the page’s content.
- The JavaScript code allows the page to update dynamically as the user interacts with it.
Advantages of CSR
- Smooth Transitions and Enhanced Interactivity: CSR enables Single Page Application (SPA) experiences, where users can navigate without refreshing the entire page, resulting in smooth transitions and faster interaction.
- Reduced Server Load: Because the browser handles rendering, CSR can reduce the load on the server, especially when users spend more time navigating within the app.
- Improved User Experience for Dynamic Apps: CSR allows for richer interactions, such as instant feedback on form entries or dynamic updates without a full page refresh, creating a more app-like experience.
Disadvantages of CSR
- Slower Initial Page Load: The browser must load and execute JavaScript before the page becomes visible, which can result in longer wait times, especially for the initial page load.
- SEO Challenges: Since content is rendered dynamically in the browser, search engine crawlers may have difficulty indexing pages, impacting SEO performance. (However, many frameworks now offer solutions for SEO optimization in CSR apps.)
- Higher Client-Side Processing Demands: CSR can put more load on the client’s device, which may cause issues on slower devices or with poor network conditions.
SSR vs. CSR: Key Differences
| Factor | Server-Side Rendering (SSR) | Client-Side Rendering (CSR) |
|---|---|---|
| Where Rendering Occurs | Server | Client (browser) |
| Initial Load Time | Faster (renders before sending to client) | Slower (requires JavaScript execution) |
| Navigation | New page load for each route change | Seamless in-page transitions |
| SEO Friendliness | SEO-friendly, content accessible to crawlers | SEO challenges without additional optimizations |
| Server Load | Higher (renders every page) | Lower (rendering done on client) |
| Ideal Use Case | Content-heavy sites, SEO-dependent pages | Dynamic web apps with high interactivity |
Choosing Between SSR and CSR: What’s Right for Your Project?
Deciding whether to use SSR or CSR largely depends on your specific project requirements, audience, and priorities. Here are a few scenarios to help guide your choice:
- SEO and Content-Heavy Websites
If your website relies heavily on SEO or delivers static content (e.g., blogs, e-commerce landing pages), SSR is typically the better choice. With SSR, your pages are immediately accessible to search engine crawlers, ensuring better visibility and potentially higher rankings. - Single Page Applications (SPAs) and High Interactivity
For applications where interactivity is key (e.g., dashboards, social networks, web applications), CSR may be more appropriate. CSR enables faster, smoother user interactions and can provide an app-like experience with seamless transitions and dynamic updates. - Performance on Low-Powered Devices
If a significant portion of your users access your application on lower-powered devices, SSR may be advantageous since it minimizes client-side processing. This allows users to experience faster page loads without straining their device’s resources. - Network and Server Load Considerations
CSR is generally a better choice if you’re concerned about high server traffic, as it shifts the rendering load to the client. Conversely, SSR can be resource-intensive for high-traffic sites, as each request requires server processing to render a full HTML page.
The Hybrid Approach: Best of Both Worlds
For many projects, a hybrid approach, also known as Isomorphic or Universal Rendering, combines the strengths of both SSR and CSR. In this model, initial page rendering is handled on the server (SSR) to improve load times and SEO, while subsequent navigation within the application is managed on the client side (CSR) to enable smooth transitions and interactivity.
Frameworks like Next.js (for React) and Nuxt.js (for Vue) support hybrid rendering, giving developers flexibility in choosing which parts of the application to render server-side and which to handle client-side. This approach allows developers to optimize SEO, enhance initial load times, and maintain a high level of interactivity without compromising on user experience or performance.
Conclusion: SSR vs. CSR – Which Should You Choose?
Choosing between Server-Side Rendering and Client-Side Rendering requires a balance of factors, including SEO requirements, user experience goals, performance considerations, and server capabilities. SSR is an excellent choice for content-heavy websites where SEO and fast initial load times are critical, while CSR is ideal for dynamic, interactive applications where smooth transitions and an app-like experience are key.
As web development continues to evolve, the hybrid approach offers a versatile solution for projects that require the benefits of both SSR and CSR. By carefully evaluating your project’s needs, audience, and technical capabilities, you can select the rendering approach that best aligns with your goals, ensuring optimal performance, usability, and scalability for your application.